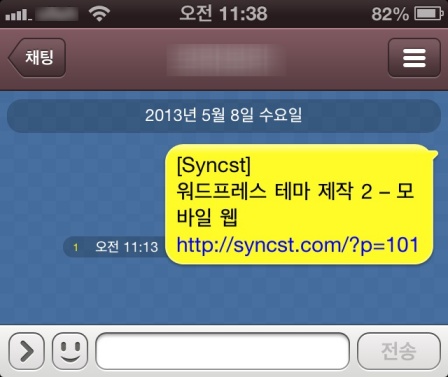
워드프레스 콘텐츠 링크를 카카오톡으로 보내는 기능을 구현해 보았습니다.
검색해 보니 테마에 적용하는 방법들이 많은데 만드는 김에 플러그인에 적용해 보았습니다.
각종 파일, 소스코드는 아래 카톡 API 사이트에서 구할 수 있습니다.
http://www.kakao.com/link/ko/api?tab=mobile
1. Jquery 링크 걸기
테마에 적용할 때는 아래와 같습니다.
워드프레스에는 기본적으로 Jquery가 설치도어있으므로 아래와 플러그인에서는 아래와 같이 구현합니다.
add_action('init', 'my_plungin_init');
function my_plugin_init(){
wp_enqueue_script('jquery');
}
2. 카카오톡 스크립트 링크 걸기
카톡API 사이트에서 “kakao.link.js”파일을 다운로드받아 플러그인 폴더에 넣어줍니다.
아래와 같이 링크를 추가해 줍니다.
add_action('init', 'my_plungin_init');
function my_plugin_init(){
wp_enqueue_script('jquery');
wp_enqueue_script('kakao', plugins_url( 'kakao.link.js', __FILE__ ));
}
3. 글 내용에 버튼 추가하기
글 내용이 표시될 때 하단에 카톡 링크버튼을 넣습니다.
$strKakaoSend = ‘kakao.link(“talk”).send({ msg : “‘.get_the_title().'”, url : “‘.get_permalink().'”, appid : “syncst”, appver : “1.0”, appname : “Syncst”, type : “link”});’;
$out .=”<div style=’float:right;’ onclick=’javascript:”.$strKakaoSend.”‘><img src='”.plugins_url( ‘kakaotalk.png’, __FILE__ ).”‘></div>”;
return $content.$out;
}
카톡API 사이트에서 제공하는 이미지는 너무커서 따로 만들었습니다.
4. 전송 테스트
스마트폰 브라우저에서 테스트해 보세요~
아래 페이지에서 플러그인을 다운로드 받으실 수 있습니다.
http://blog.icansoft.com/?page_id=113






6 Comments
김대오 · 2013년 5월 22일 at 16:02
Kakao Talk Link를 wordpress.org를 통해서 사이트에 설치했는데…
포스트를 작성할 때 카카오톡보내기 적용방법을 모르겠네요.
사용방법을 알려주시면 감사하겠습니다.
010-3377-8800
kimsreal · 2013년 5월 23일 at 09:20
Kakao Talk Link 플러그인은 페이스북 공유 버튼과 같이 사이트 방문자가 완성된 포스트를 다른 사람과 공유하기 위한 기능입니다.
포스트를 모두 작성한 후 사이트 글 하단에 버튼을 클릭하시면 됩니다. 아직까지는 카카오톡이 설치된 스마트폰에서만 가능합니다.
Jake · 2013년 10월 6일 at 17:20
혹시나 해서 카톡 플러그인 검색해봤는데 있길래 기쁜 마음으로 설치했습니다.
하지만 스마트폰에서도 제대로 작동 안 되네요~
그리고 세팅 들어가니까 left, right 적용만 나오고 적용할 곳을 설정하는 기능이
없어서 아쉽습니다. 예를 들면 home, page, post 중에 post 에만 카톡버튼이 나오게 하고 싶지만 플러그인 설치하고 확인 해 본 결과 home, post 다 뜹니다.
pc버전까지 확장되면 참 좋겠습니다.
kimsreal · 2013년 10월 9일 at 18:14
방문해주셔서 감사합니다.^^
현재 테스트 중인 버전이 있는데 괜찮으시다면 먼저 설치해 보세요.
아래 링크로 다운로드 하실 수 있습니다.
http://blog.icansoft.com/download/kakaotalk2.zip
miok · 2014년 8월 26일 at 12:34
현재 만들어주신 카카오톡 잘사용중에 있습니다..
짧은 제지식으론.. 수정이불가능해서..
현재 모든 글과 페이지 카카오톡이 나옵니다..
글에만 카카오톡이 표시되게 하고싶습니다..
kimsreal · 2014년 9월 5일 at 14:03
방문주셔서감사합니다.
is_single, is_singular 함수로 포스트인지 페이지인지 확인하여 예외처리 할 수 있습니다.
조만간 관련 기능을 포함하여 플러그인 업데이트 예정입니다.