TinyMCE ?
워드프레스에 적용된 글편집기 입니다. 브라우저 호환성과 완성도가 뛰어난 웹용 위지윅 편집기 입니다.
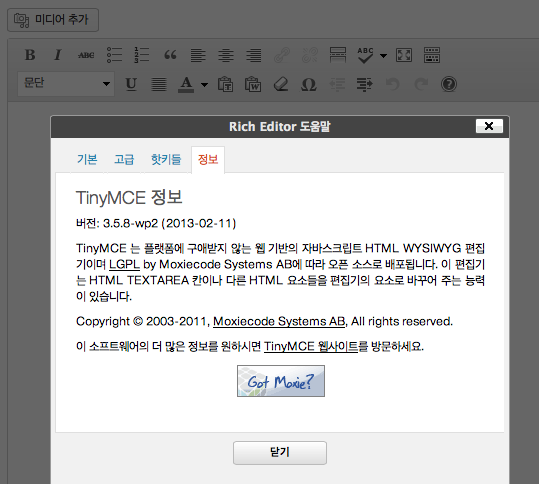
워드프레스 글편집기 툴바에 ? 물음표를 클릭하면 아래와 같은 팝업창이 나옵니다.
TinyMCE 라는 이름이 나오는데 Moxicode Systems AB 라는 회사 이름이 나오네요.
워드프레스에는 3.5.8 버전이 적용되었는데, 현재 4.0 버전이 올라와 있습니다. 아래 사이트에서 확인할 수 있습니다.
TinyMCE를 설치하고 웹페이지를 만들어 편집기를 띄워보는 것까지 진행하겠습니다.
설치하기
아래 페이지에서 최신 버전을 다운로드 받으세요.
http://www.tinymce.com/download/download.php
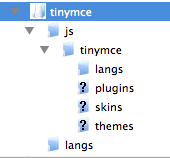
압축을 풀어보면 아래와 같은 구조로 되어있습니다.
FTP로 웹 루트에 압축을 풀어놓습니다.
웹 페이지에 적용하기
간단히 웹페이지를 만들고 아래 소스를 넣으세요.
<html>
<head>
<script type=”text/javascript” src=”/tinymce/js/tinymce/tinymce.min.js“></script>
</head>
<body><script type=”text/javascript”>
tinymce.init({
selector: “textarea”
});
</script><form method=”post”>
<textarea></textarea>
</form></body>
</html>
head 부분에서 tinymce.min.js 파일을 링크 걸었습니다.
아래 tinymce.init으로 초기화하는데 selector 부분에”textarea”가 있습니다.
textarea를 tinyMCE 스타일로 만들어 주겠다는 것입니다.
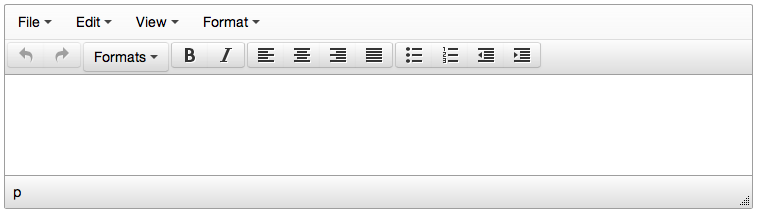
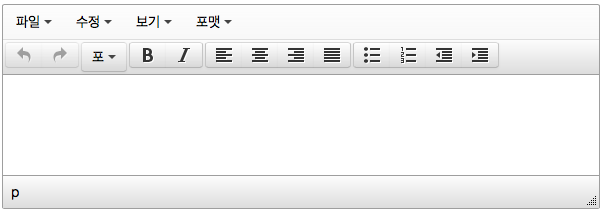
웹페이지에서 확인하면 아래와 같이 짜~잔 하고 나옵니다.
최신 버전이라 현재 워드프레스 화면과는 차이가 납니다.
한글 언어팩 설치하기
상단 메뉴를 한글로 바꾸려면 언어팩이 필요합니다. 아래 페이지에서 한글 언어팩을 다운로드 받으세요.
http://www.tinymce.com/i18n/index.php
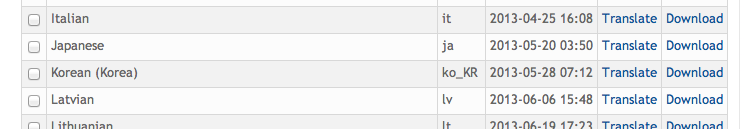
아래와 같이 “Korean” 항목이 있습니다.
다운로드 후 압축을 풀면 ko_KR.js 라는 파일이 있습니다.
이 파일을 /tinymce/js/tinymce/langs/ 폴더에 넣으세요.
아래와 같이 초기화 스크립트에 언어 정보를 넣으세요.
<script type=”text/javascript”>
tinymce.init({
selector: “textarea”,
language : ‘ko_KR’
});
</script>
웹페이지에서 보면 상단 메뉴가 한글로 바뀐 것을 확인하실 수 있습니다.
글 내용 수정 기능 구현하기
PHP를 예제로 작성하면 아래와 같습니다.
<form action=”update.php” method=”post”>
<textarea id=”contents”><?php echo $contents; ?></textarea>
<input type=”button” value=”submit”>
</form>
폼 작성 방법은 자료가 많으니 생략합니다.
정리
여러 사이트에서 글을 남길 때 복사-붙여넣기가 잘 안되거나 내가 원하는 방식으로 보여지지 않을 때마다 워드프레스 글편집기가 생각났는데 이렇게 쉽게 가져다 쓸 수 있는 오픈소스인지 몰랐습니다.
이 외에도 알려진 여러 편집기가 있으나 tinyMCE 가 성능, 안전성, 비용? 면에서 우수한 것 같습니다. 워드프레스를 사용하지 않고 글 작성 기능을 구현할 때 유용할 것 같습니다.









0 Comments